
はてなブログの人って、「目次に戻る」ボタン作らないんですか?
「上に戻る」や「ホームへ戻る」ボタンは見かけるけど、「目次に戻る」ボタンは見かけないね。
実は、はてなブログの「目次」の構造上、ひと手間かかっちゃうんだよね。
でも、今回作ってみたので、良かったらチャレンジしてみてね。
目次に戻るボタンの必要性

そもそも目次に戻るボタンって必要ですか?
ユーザビリティーを考えたら、ないよりあった方がいいよね。
そうそう。私のようにやたら長い記事を書く人には、「トップに戻る」ボタンよりも絶対、「目次に戻るボタン」の方がおすすめです。
理由は2つ
- 記事が長くなった場合、読者がもう一度目次に戻りたくなることがある。
- 導入文が長い記事は、トップへ戻るボタンでトップへ戻っても、目次にたどり着けないので不便。
以上の理由から、トップへ戻るボタンよりも目次に戻るボタンの方が、読者に優しいよね。
私も前から作りたかったんだけど、ググっても出てこないので、今回、WordPressの作り方を応用して、作っちゃいました!
作るのは簡単だったんだけど、リンクするのがちょっと面倒だよね。
そこがちょっと問題なんだけど、ユーザビリティーにはとっても効果的なので、是非、作ってみてね。
 |
 |
今回作る「目次に戻るボタン」はこれ!

この画面の左側にあるやつです。
試しにポチッと押してみてください。
目次の先頭に戻ります。(目次の「2.今回作る目次ボタンはこれ!」をポチッとして、ここに帰ってきて下さいね。)
ただし、面倒なことが1つあります。
それは、はてなブログの構造上、記事1つ1つにhtmlを挿入する必要があります。
記事を書く度に、htmlを毎回入れないといけないんですか? めちゃくちゃ面倒ですね。
過去の記事にも入れないといけないので、記事数が多い人は大変かもね。
WordPressでは自動でできるのですが、はてなブログは構造上、自動ではできません。
ですから、まだ記事が少ない人向けですね。
まあ、読者のためと思って、ここは我慢だね。
私の本ブログも今、作業中です。
目次に戻るボタンの作り方

それでは早速、作ってみましょう。
ちなみに、参考にした記事はこちらです👇
すごくわかりやすく書かれているので、WordPressの方にはおすすめです。
目次に戻るボタンの作り方①
デザインCSSにCSSを書き込む
まずは、はてなブログの「ダッシュボード⇒デザイン」を開いて下さい。

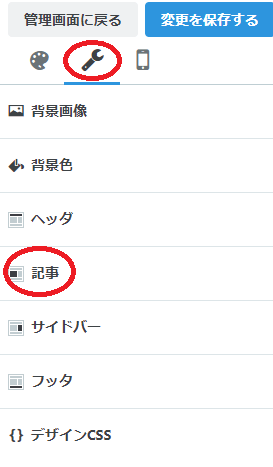
そうすると、上の画像がでるので、「スパナマーク」⇒「デザインCSS」を開いて、ここに下記コードをコピペして下さい。
デザインCSSのコードを万が一消してしまったら不具合がでます。
必ず、バックアップを取ってから作業して下さい。
作業中に出た不具合は保障できません。
元からあったコードを消さないように、くれぐれも慎重に操作して下さいね。
/*目次に戻るボタン*/
.hi-mkj {
display: inline-block;
position: fixed;
bottom: 20px;
left: 13px;
height: 60px;
width: 60px;
line-height:60px;
text-align: center;
opacity: 0.7;
border-radius: 50%;
z-index: 5;
text-decoration: none!important;
background: #fff!important;
border: 1px solid #668ad8;
color: #668ad8!important;
}
.hi-mkj:after {
content: "目次へ";
position: absolute;
top: 15px;
left: 14px;
font-size: 10px;
}
.hi-mkj:before {
font-family: fontawesome;
content: "\f0ca";
position: absolute;
top: -2px;
left: 17px;
font-size: 26px; }
書きこんだら保存して下さい。
目次に戻るボタンの作り方②
記事下にhtmlを書き込む
次は、はてなブログの「ダッシュボード⇒デザイン」を開いて下さい。

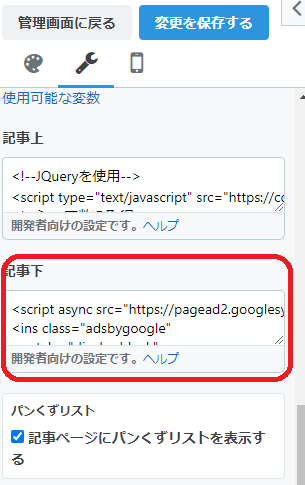
そうすると、上の画像がでるので、「スパナマーク」⇒「記事」を開いて、さらに下の方にある「記事下」を開き、ここに下記コードをコピペして下さい。
コードを万が一消してしまったら不具合がでます。
必ず、バックアップを取ってから作業して下さい。
作業中に出た不具合は補償できません。
元からあったコードを消さないように、くれぐれも慎重に操作して下さいね。

赤枠のところに下記コードを入れてください。
<a href="#link" class="hi-mkj"></a>
ここまでできたら、左下に目次に戻るボタンが設置されたか確認して下さい。
まだ、リンク先を設定していないので、押して動かなくても心配しないでね。
目次に戻るボタンの作り方③
各記事にリンクを貼る
最後に各記事にリンクを貼ってみましょう。
どれでもいいので、記事の編集画面を開いて下さい。
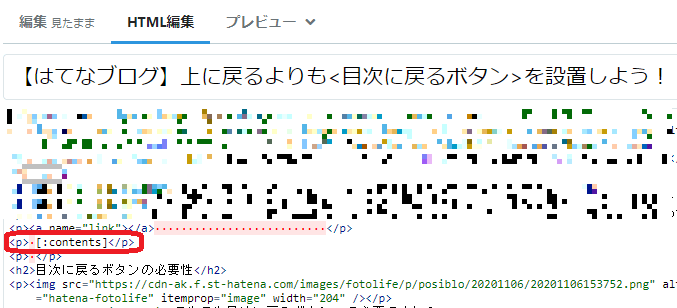
そして、「HTML編集画面」を開いて下さい。

HTML画面にある赤枠[:contents]の真上に、下記htmlを貼付して下さい。
<p><a name="link"></a></p>
これで反映されるはずです。
「プレビュー」画面で早速、目次へ戻るボタンを押してみてください。
記事ごとに入れなければいけないコードってこれですか?
実はそうなんだ。作り方①と②はいじらなくてもいいんだけど、作り方③だけは毎回、[:contents]の上に貼り付けないといけないんだよね。
いつでも呼び出せるシートにこのコードをコピペして、記事を書く度に設定してね。
レスポンシブデザインを設定している方は、これでスマホでも反映されます。
が、レスポンシブデザインを設定していない方は、スマホにも設定する作業が入ります。
スマホがレスポンシブデザインで設定が終了した方で、不具合がある方は、ここをクリックすれば、「トラブル対応」の項目に飛べるので、そこで対応してみてね。
 |
 |
レスポンシブデザインにしていない方のスマホの設定方法
スマホをレスポンシブデザインにしていない方は、今の状況だと、スマホでは反映されていません。
そこで、PC版で設定した方法の①と②をスマホ版にも設定します。
スマホに目次に戻るボタンの作り方①
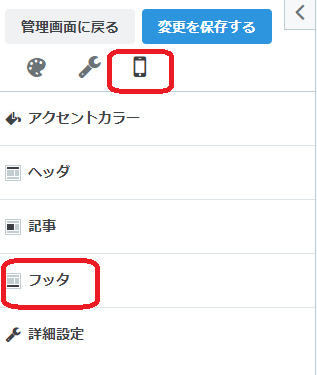
フッタ⇒ぺジャー下にCSSを書き込む
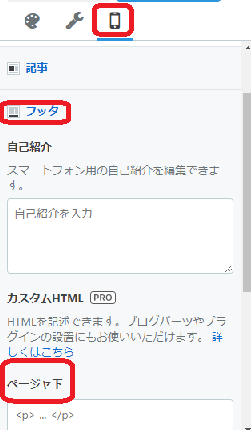
スマホへ反映させるには、ダッシュボード⇒スマホ⇒フッタ⇒ぺジャー下を開いて下さい。


このぺジャー下に次のコードをコピペ下ください。
<style>
/*目次に戻るボタン*/
.hi-mkj {
display: inline-block;
position: fixed;
bottom: 20px;
left: 13px;
height: 60px;
width: 60px;
line-height:60px;
text-align: center;
opacity: 0.7;
border-radius: 50%;
z-index: 5;
text-decoration: none!important;
background: #fff!important;
border: 1px solid #668ad8;
color: #668ad8!important;
}
.hi-mkj:after {
content: "目次へ";
position: absolute;
top: 15px;
left: 14px;
font-size: 10px;
}
.hi-mkj:before {
font-family: fontawesome;
content: "\f0ca";
position: absolute;
top: -2px;
left: 17px;
font-size: 26px; }
</style>
コピペが終わったら、保存してね。
スマホに目次に戻るボタンの作り方②
記事下にhtmlを書き込む
次は、はてなブログの「ダッシュボード⇒デザイン」を開いて下さい。
「スマホマーク」⇒「記事」を開いて、さらに下の方にある「記事下」を開き、ここに下記コードをコピペして下さい。
コードを万が一消してしまったら不具合がでます。
必ず、バックアップを取ってから作業して下さい。
作業中に出た不具合は補償できません。
元からあったコードを消さないように、くれぐれも慎重に操作して下さいね。
<a href="#link" class="hi-mkj"></a>
これで反映されたと思います。
 |
 |
うまく反映されなかったら?
うまく反映されなかったら、次のことを試してみてください。
アイコンの三本線が反映されなかった場合の対応策は?
ダッシュボード⇒設定⇒詳細設定⇒headに要素を追加に次のコードをコピペして保存して下さい。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
目次に戻るボタンが出てこなかった場合は?
対応①:コードを上に持ってくる
コードの位置によって影響力が違います。
もし、下の方にコードをコピペしていたら、コードを上の方に移動して下さい。
対応②:対応①でも反映されなければ、「 !important」を加える」(上級編)
これは上級編です。このコードを使ったことがある方のみ挑戦してみてください。
(もし、まだ他のコードでやったことがない方はあきらめた方がいいかもしれません。)
目次に戻るボタンを押しても目次に戻らない場合は?
記事にコードを張り付け忘れていませんか?
もしくは、他のコードを張り付けている位置が間違っているので、もう一度確認して下さい。
 |
 |
その他の注意点
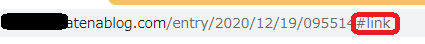
目次に戻るボタンを押した後のURLアドレスは、下記図のようになります。

#linkに戻ったよってことだね。
ちょっと気持ち悪いけど、リンクを飛ばすとでる表示なので気にしなくて大丈夫だよ。
ただ、URLを貼付する際にコピペする時は、この「#link」がないURLをコピペした方がいいね。
はてなブログの見出しについては、こちらの記事【はてなブログ】見出しをデザインする前に読んでほしいSEO対策 - るいのブログも読んでみてね。
どうしてもうまくいかない場合はココナラで依頼してみて下さい。
ココナラでは、アイコン作成やブログの書き方など、安く提供してくれます。
ココナラについては、外部サイト「ココナラでブログやSNSのアイコン作成|おすすめや注意点をヘビーユーザーが解説! 」が詳しく解説してくれています。