
こんにちは、るいです。
以前の記事で、SEO対策には「見出しの順番を守りましょう!」という問題提起をしました。
詳しくは、【初心者必見!】Google検索でPVがアップするブログの書き方 - るいのブログを見てくださいね。
記事の内容(一部)は、「大見出し⇒中見出し⇒小見出し」の順番で書くっていう話だよね。
そうなんだけど、ちょっと皆さんの記事を調べたら、「あれ?それ以前のSEO対策してない!」ってわかって、急遽、この記事を書くことにしたの。
今日の話は結構有名で、私は当たり前のように処理していますが、意外に対策していない方が多かったので記事にしました。
知っている方も多いとは思いますが、まずは、はてなブログの構造からお話ししますね。
- はてなブログの見出しの構造
- 大見出しがh2になっているか確かめる方法
- はてなの見出しを変える前に注意すべきこと
- 【記事を書くとき】見出しh3からh2への変更方法
- 過去の記事の大見出しがh3になっていた場合の対処法
- まとめ:SEO視点で見ると見出しhを変更するのが最善!ただし、設定は慎重に・・・
はてなブログの見出しの構造

まずは、ダッシュボード⇒記事の管理⇒記事選択⇒「HTML編集」で、はてなブログの見出しの構造を確認してみてください。(ご自分の直近の記事で確認してみて下さい。)
なんの対策も練っていない方はこうなっています。
- 大見出し(h3)
- 中見出し(h4)
- 小見出し(h5)
あれ?タイトルが「h1」ですよね。
「h2」ってどこに行っちゃったんですか?
そうだね。普通ならタイトルのh1⇒h2⇒h3⇒h4って続くはずだよね。
そうなの。
でも実ははてなブログのデフォルトのh2は違う場所にあるの。
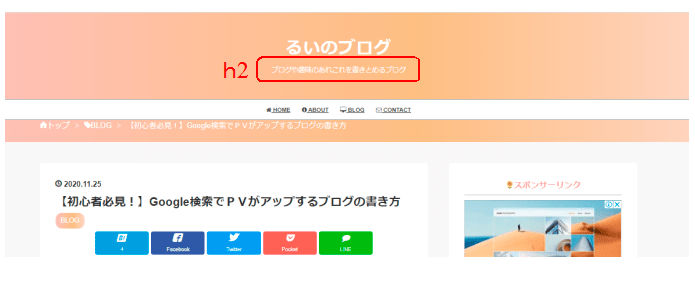
その場所が下記画像でわかります。

そう、タイトルの下にあるんです。
なんでも、「はてなブログ」の前身「はてなダイアリー」のなごりだとか・・・。
その為、「はてなブログ」では、大見出しをつけていてもh3になってしまうんです。
 |
 |
大見出しがh2になっているか確かめる方法

自分のブログの大見出しがh2になっているか確かめる方法は簡単です。
ずばり、自分で変更していれば、変わってます。
何もしていなければ、デフォルトのh3のままです。
と、言ってもわかりづらいと思うので、「HTML編集」画面を開いてみてください。
そこで、大見出しのところが、<h2>になっているか<h3>になっているかでわかります。
さっき、「他の人のを見たらほとんどの人がh3になってた。」って言ってましたが、不正ログインしたんですか?
いやいや、違うよ。調べ方があるの。
ちょっと話はそれるけど、もともとh2になっている人にとっては、つまらない記事になっちゃうので、差別化を図る為に他のブログをのぞくテクニックを教えちゃうね。
って、これも知っている人が多いかもしれませんが、念のため。
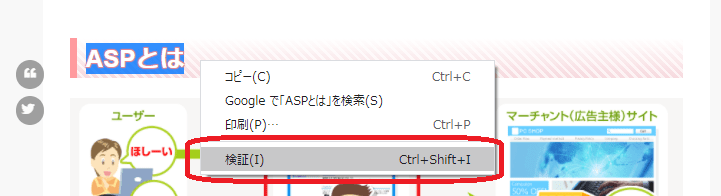
まず、調べたいブログの調べたいところをドラッグして指定して下さい。

ここでは、「大見出し」を指定しました。
色が反転したら、右クリックすると赤枠で囲った部分が出てくるのでここをクリックして下さい。

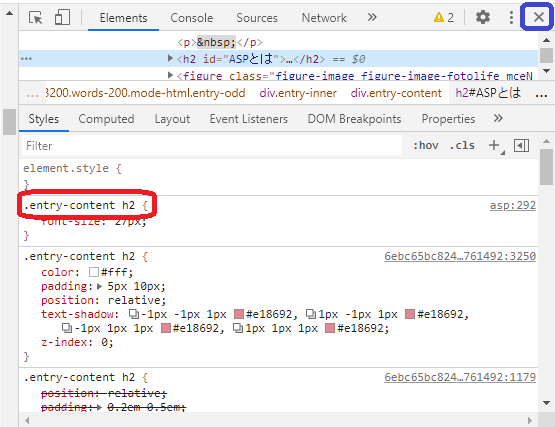
クリックした部分の詳細画面が右側に出てきます。
上の図の赤枠で調べたい記事がh2をつかっているのかh3を使っているのかがわかります。
調べ終わったら、右上の青枠の×で閉じてね。
はてなの見出しを変える前に注意すべきこと

早速、直さなきゃですね。やり方教えてください。
いきなり変えちゃうと、デザイン崩れちゃうんじゃない?
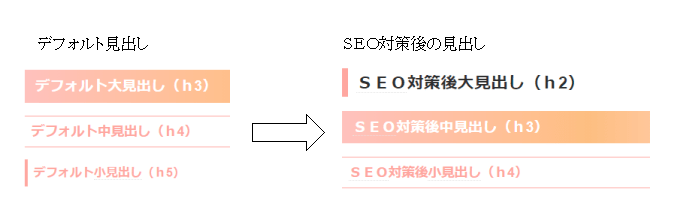
そうなの。下の画像を見て。こんな風に変わっちゃうから、注意してね。

このブログのテーマの元の見出しは、左側です。
それをSEO対策をすると右側の様に見出しのデザインが変わってしまいます。
テーマによって違うと思うので、変える前に、「記事を書く」で1回デモンストレーションしてみてください。
許容範囲内なら、簡単に変えられますし、「ちょっとこれじゃあ、違うな」という場合は、見出しのデザイン自体をCSSで変えるという手もあります。
ただし、CSSを変えるのはリスクもあるから気を付けてね。
 |
 |
【記事を書くとき】見出しh3からh2への変更方法

それでは、記事を書くときの見出しのh3からh2の変更方法をお伝えします。(過去の記事を直すやり方はあとで説明しますね。)
やり方は3通りあります。
見出し変更方法①HTML編集と見たまま編集で変更する
これは、私がいつもやっているやり方です。
- 大見出し・・・みたまま編集で「大見出し」を選んでから、HTML編集で「h3」になっているところを「h2」に変更する。
- 中見出し・・・みたまま編集で「大見出し」を選ぶ
- 小見出し・・・みたまま編集で「中見出し」を選ぶ
このやり方が一番簡単です。
見出し変更方法②GoogleのChromeアドオンをダウンロードする
私はこれを使ったことはないのですが、便利らしいので調べてみてね。
私は①のやり方でいいと個人的には思います。
見出し変更方法③いつもどおり記事を書いて変換する
いつもどおり記事を書いたら、「HTML編集」タブを開いて、コピーします。
エクセルやメモ帳を開いて、<h3>⇒<h2>、<h4>⇒<h3>、<h5>⇒<h4>と置き換えします。
これはめちゃくちゃ面倒ですね。
過去の記事を変換するときは使えるかもね。
 |
 |
過去の記事の大見出しがh3になっていた場合の対処法
過去の記事の大見出しがh3になっていた場合の対処法は3つしかありません。
- 過去の記事も全て変換する
- 過去の記事はそのまま(h3⇒h4⇒h5)で、今後の記事はh2⇒h3⇒h4に直す
- 過去の記事と同様、h3⇒h4⇒h5のままでいく。
SEO的には1が最善策だけど、それほど気にしないのなら、3でもいいかもね。
効率重視で見た目関係ないって人は、2でもいいけど、ちょっと変な感じになっちゃうね。
ちなみに、過去の記事を変換するときは、前章の①か③のやり方で変えるしかないと思います。
さらに見た目を重視するなら、見出しデザインも変更する必要がありますね。
見出しの変更方法は、こちらのサイトさんで詳しく書いてあるので参考にしてみてくださいね。
はてなブログの見出しの【超簡単】設定方法と反映されない時の対処法 - ぼく達の飼い主の【ポジティぶろぐ】
まとめ:SEO視点で見ると見出しhを変更するのが最善!ただし、設定は慎重に・・・

SEO対策を最優先するなら、見出しの「h○」の数字部分をきちんとした数字に直していくのが最善策です。
ただし、再設定することにより以下の不具合がでてくる場合があります。
- 見出しデザインが崩れる
- 記事の見出し順序がおかしくなる(変換忘れがある場合)
- (CSSをいじる場合)見出し以外の設定(例:吹き出しなど)がおかしくなる
このようなトラブルを回避するためには、とにかく慎重に処理することが求められます。
これを踏まえると、このまま変更せずに進んでいくという手もあります。
もし、すべて「直す」という判断をした場合は、以下のことを十分気を付けて慎重に行って下さい。
- 「h○」の数字を変更する場合に、見出しがどのようなデザインになるか、まずは確認する
- 見出しデザインを変更する際には「デザインCSS」を一旦、バックアップする
- 「HTML編集」で「h○」を変換するときは、できればすべてバックアップする
もちろんバックアップしなくても変更はできます。
ただ、何かあったら大変なので、バックアップすることをおすすめします。
もちろん、見出しの変更を必ずやらなければならないというものではないので、そのままという判断もできるよね。
メリット・デメリットのバランスをみて判断することが重要だね。
 |
 |